Using the Chrome DevTools console as a REPL for an Electron app
I figured out how to use the Chrome DevTools to execute JavaScript interactively inside the Electron main process. I always like having a REPL for exploring APIs, and this means I can explore the Electron and Node.js APIs interactively.
https://www.electronjs.org/docs/tutorial/debugging-main-process#--inspectport says you need to run:
electron --inspect=5858 your/app
I start Electron by running npm start, so I modified my package.json to include this:
"scripts": {
"start": "electron --inspect=5858 ."Then I ran npm start.
To connect the debugger, open Google Chrome and visit chrome://inspect/ - then click the "Open dedicated DevTools for Node" link.
In that window, select the "Connection" tab and add a connection to localhost:5858:
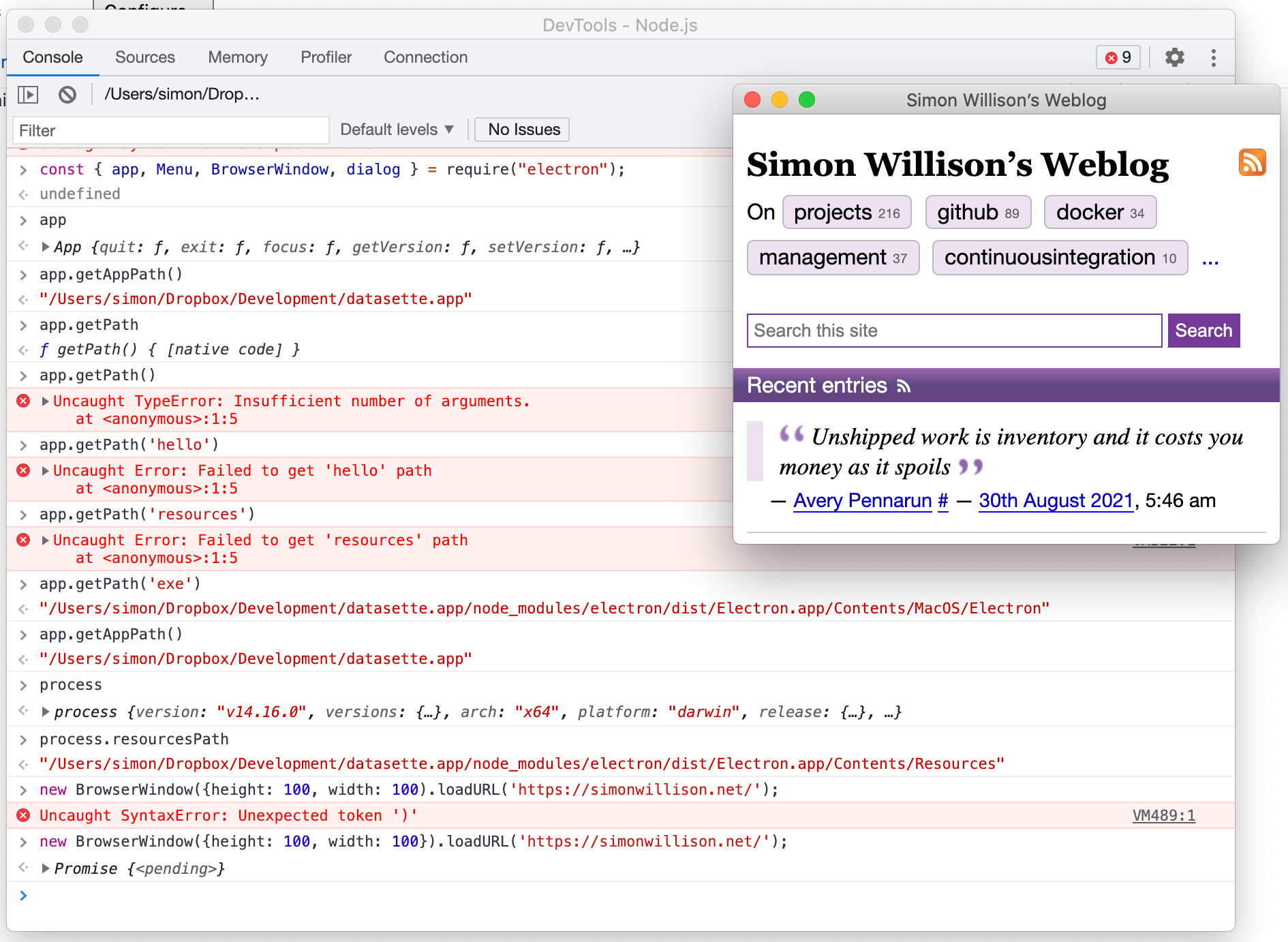
Switch back to the "Console" tab and you can start interacting with the Electron environment.
I tried this and it worked:
const { app, Menu, BrowserWindow, dialog } = require("electron");
new BrowserWindow({height: 100, width: 100}).loadURL("https://simonwillison.net/");Related
Created 2021-08-31T14:09:41-07:00 · Edit